What is a webpage?
Webpages are only one type of document that can be found online. In this document we briefly consider what webpages are.
Text files
Webpages, as viewed by way of web browsers (such as Netscape's Navigator), can contain plain text, colored text, background graphics, photos, and tables, as well as embedded programs. All these features, however, are provided by way of a plain text file that can be created with a simple text editor, such as "Notepad" in Windows.
HTML
Although this is a slight simplification, webpages are usually written in HTML. HTML, as discussed earlier, is a "markup language"; that is, HTML employs special "tags" to describe how text should look and be arranged in a page.
To let a webserver (the program that sends the webpages to your webbrowser) know that a particular file is a webpage (and not just a regular text file), webpages are given the suffix "htm" or "html".
Example
Consider the main page of this site.

Click to Enlarge: screenshot of main page
The file is called "index.htm". Centered at the top of the page in a large font is the title: "Mark-It-Up", followed by a table. The table consists of one row and four columns; each table cell contains a link to a page on the site. Below this is a single paragraph consisting of regular, bold and italic text. The page ends with a horizontal line (known as a "horizontal rule" or <hr>), followed by the copyright information for the page.
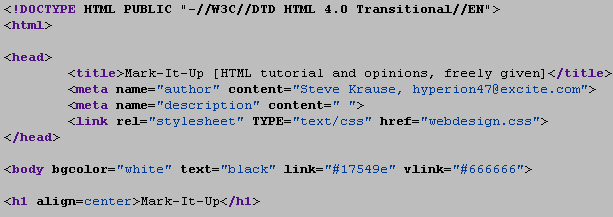
Let's look at the source code for the page in question. In Netscape, choose "View" from the top menu bar, and then select "Page Source". You can also hit control + u.

Excerpt from source code for index.htm
Ignore the first several lines of the document. The contents of the page begin after the line starting with:
<body bgcolor="white" text="black" link="#17549e" vlink="#666666">
For example, you see the line: <h1 align=center>Mark-It-Up</h1>, which describes a level 1 (the largest size) header, which has been centered. This corresponds to the large, centered text on the main page ("Mark-It-Up"). Notice that at the end of the line is the tag </h1>. As we'll discuss later, most HTML tags come in pairs: an opening and a closing tag. The opening tag indicates when to begin a feature/characteristic, and the closing tag indicates when to finish. If you have used "Reveal Codes" in Word Perfect before, this will seem familiar to you.
This site © copyright 1999, Steve Krause, all rights reserved.